之前使用的免费版 Travis CI 由于有时间限制,所以,本次把自动部署更改为 Github Action 进行部署。
创建 Github Token
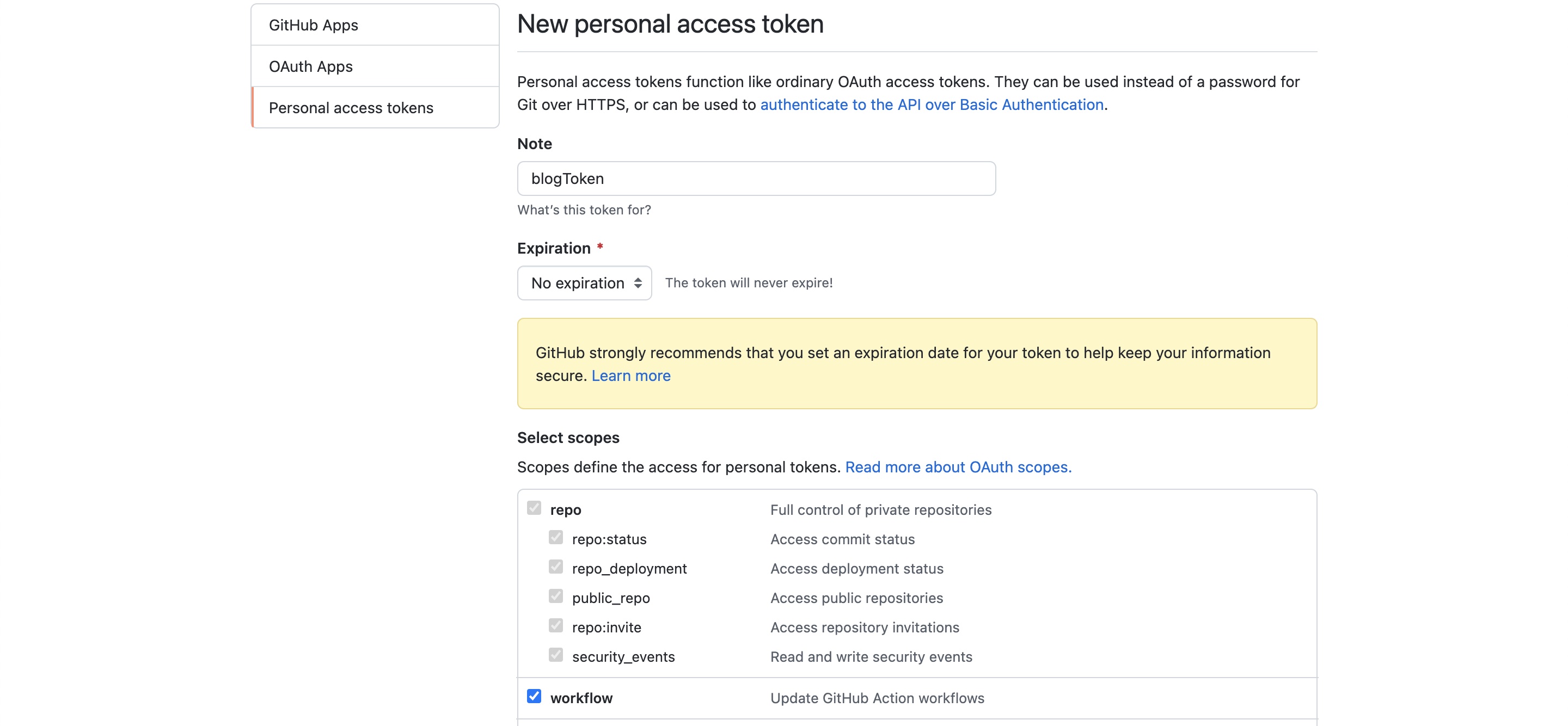
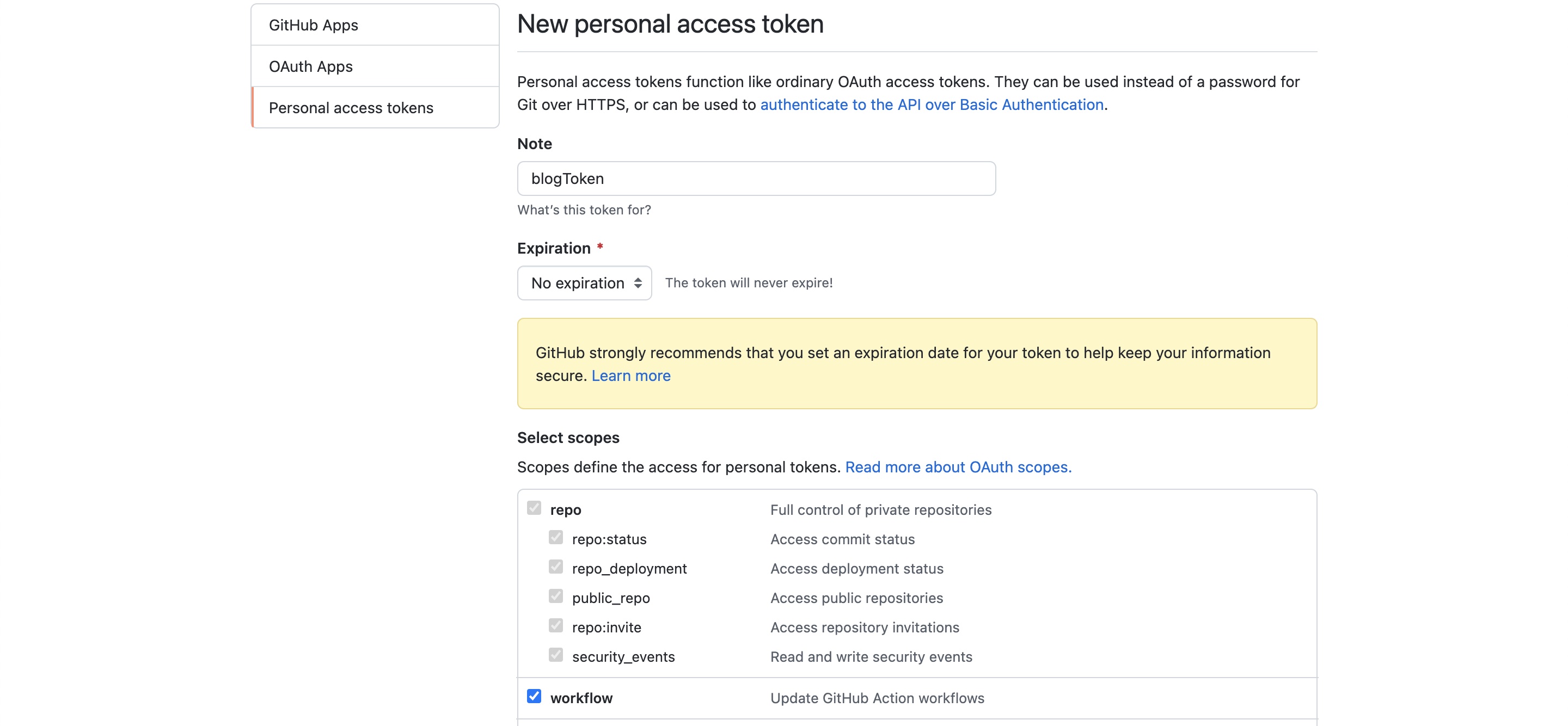
在 Github 上 Settings -> Developer settings -> Personal access tokens -> Generate new token 处创建一个新的 token
- Note:Token的名称随便定义
- Expiration:Token的有效期,我设置的长时间即No expiration
- Select scopes:一定要勾选 repo、workflow 两个选项

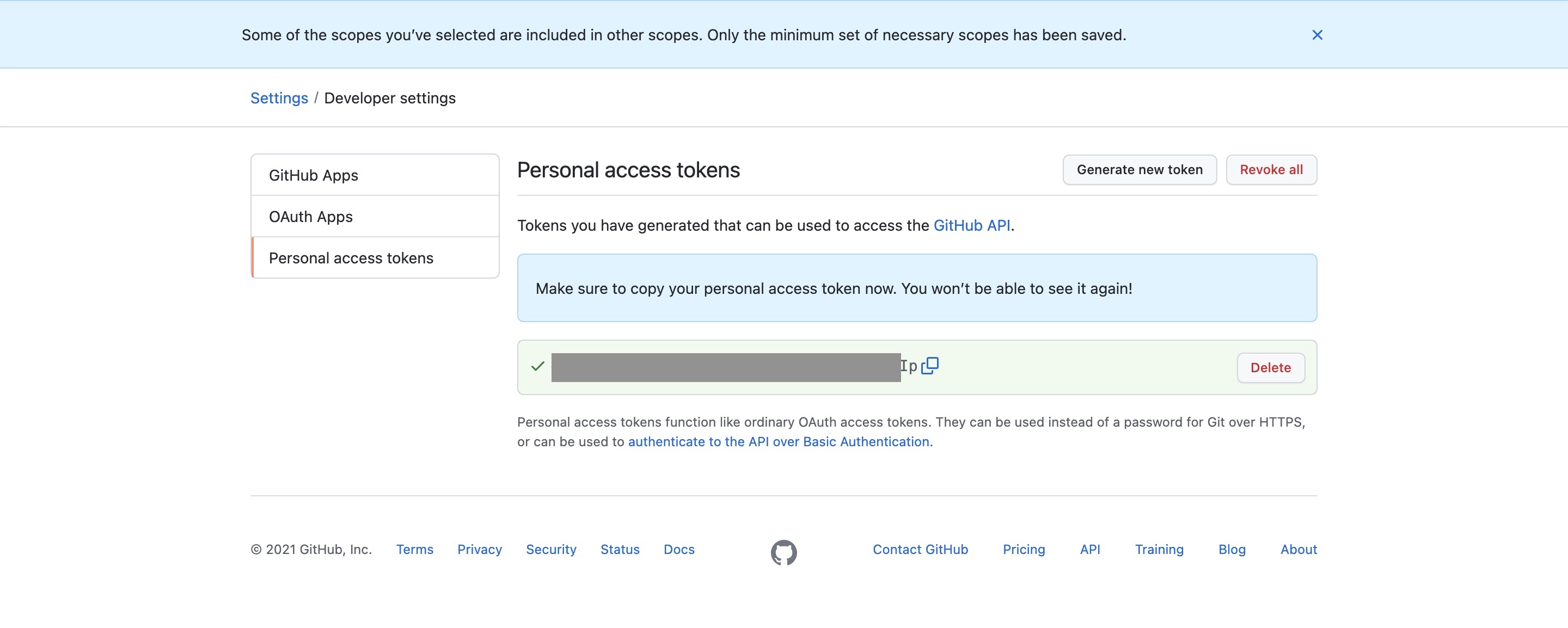
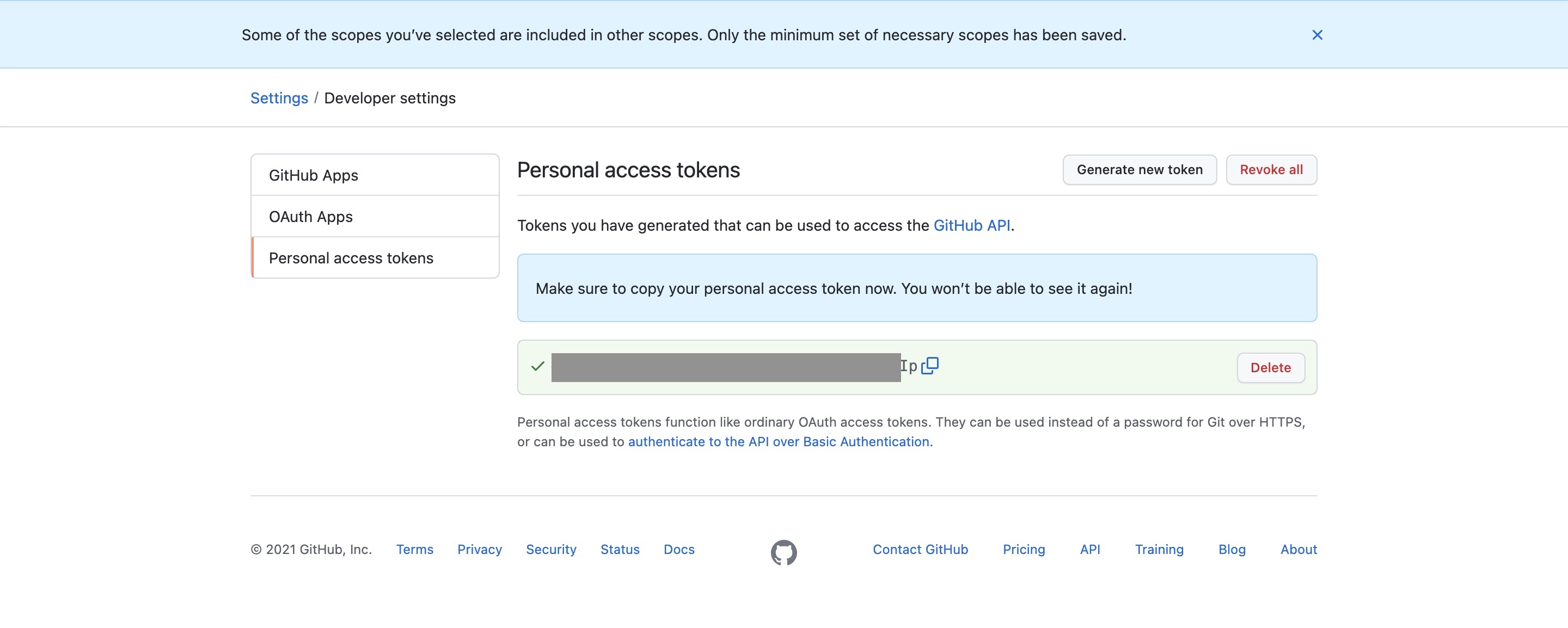
创建成功后该 Token 值只显示一次
所以,我们需要先保存好该值,否则刷新返回界面后无法再找回

设置项目 Token
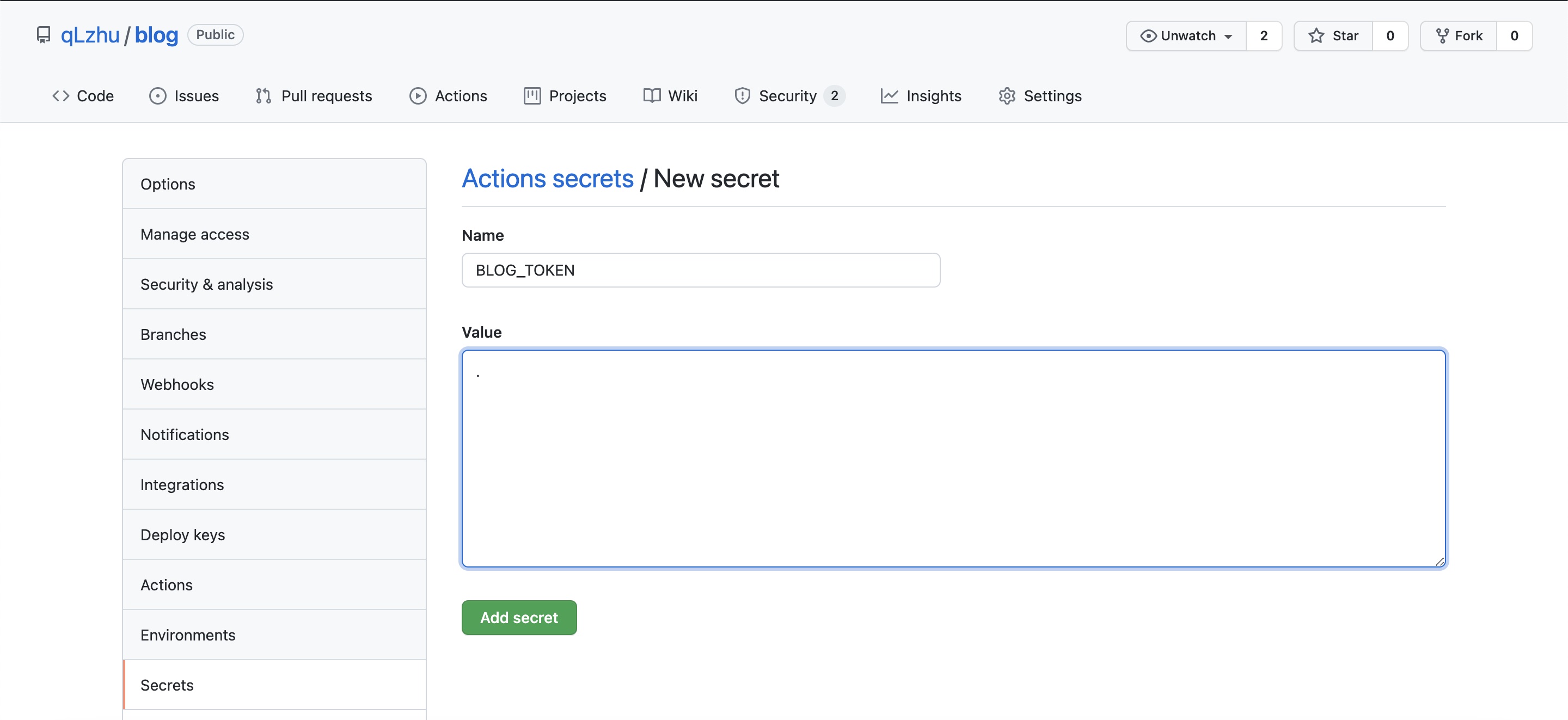
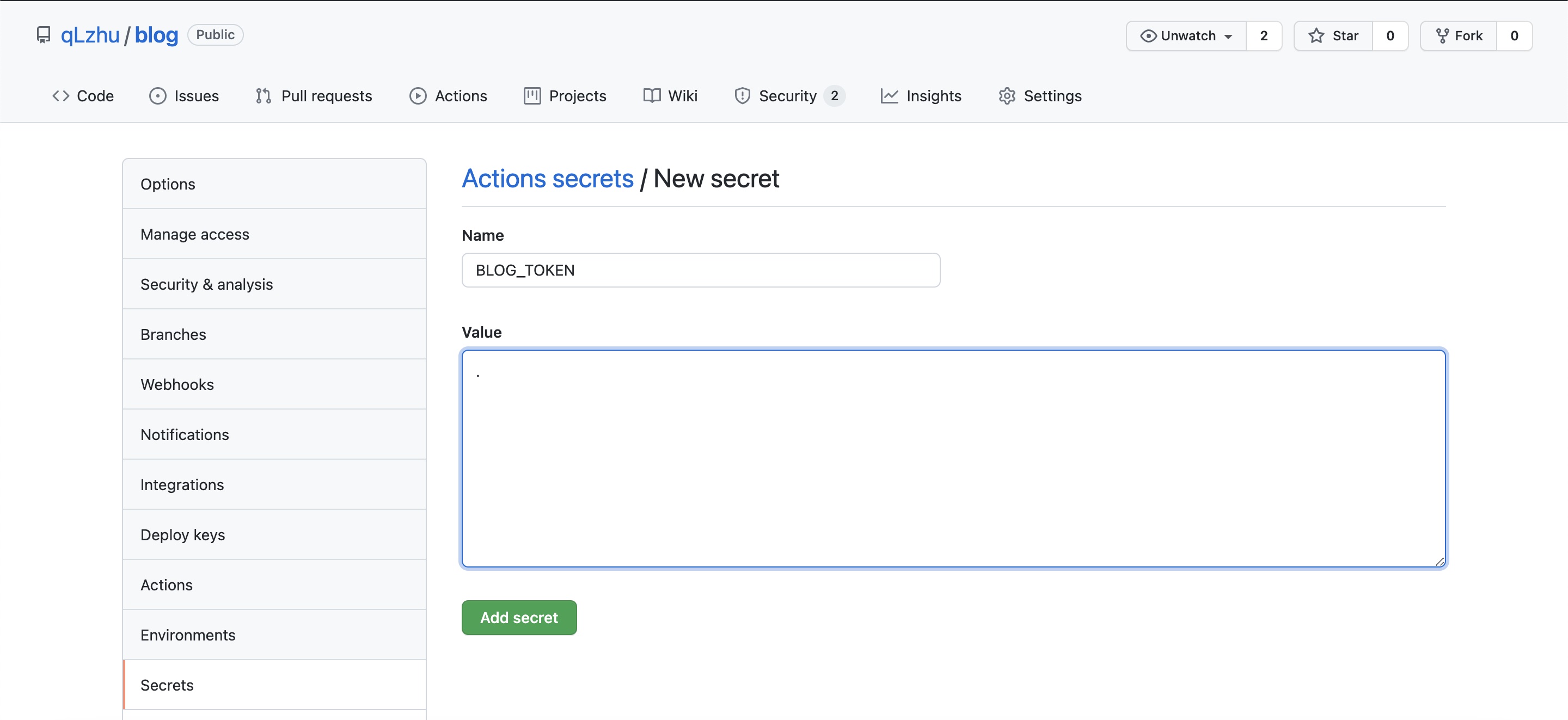
到 Github项目下的 -> settings -> Secrets -> New repository secret 处粘贴刚才创建的 Token

在项目下创建 workflow 文件
Github Action 使用的是 YAML 语法来定义的,执行文件需要保存到项目根目录下的 .github/workflows 内
这里我们创建一个名称叫 hexo-deploy.yml 的可执行文件
执行文件名称可随便定义
1
2
| mkdir -p .github/workflows && cd $_
touch hexo-deploy.yml
|
我们使用编辑器打开该文件(也可直接在编辑器内直接创建目录及其文件 随意 怎么方便怎么来)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
name: deploying Hexo project to GitHub pages
on:
push:
branches:
- master
jobs:
pages:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
- name: Use Node.js 12.x
uses: actions/setup-node@v1
with:
node-version: '12.x'
- name: Cache NPM dependencies
uses: actions/cache@v2
with:
path: node_modules
key: ${{ runner.OS }}-npm-cache
restore-keys: |
${{ runner.OS }}-npm-cache
- name: Install Dependencies
run: npm install -g npm && npm install
- name: Build
run: hexo generate
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.BLOG_TOKEN }}
publish_dir: ./public
publish_branch: gh-pages
|
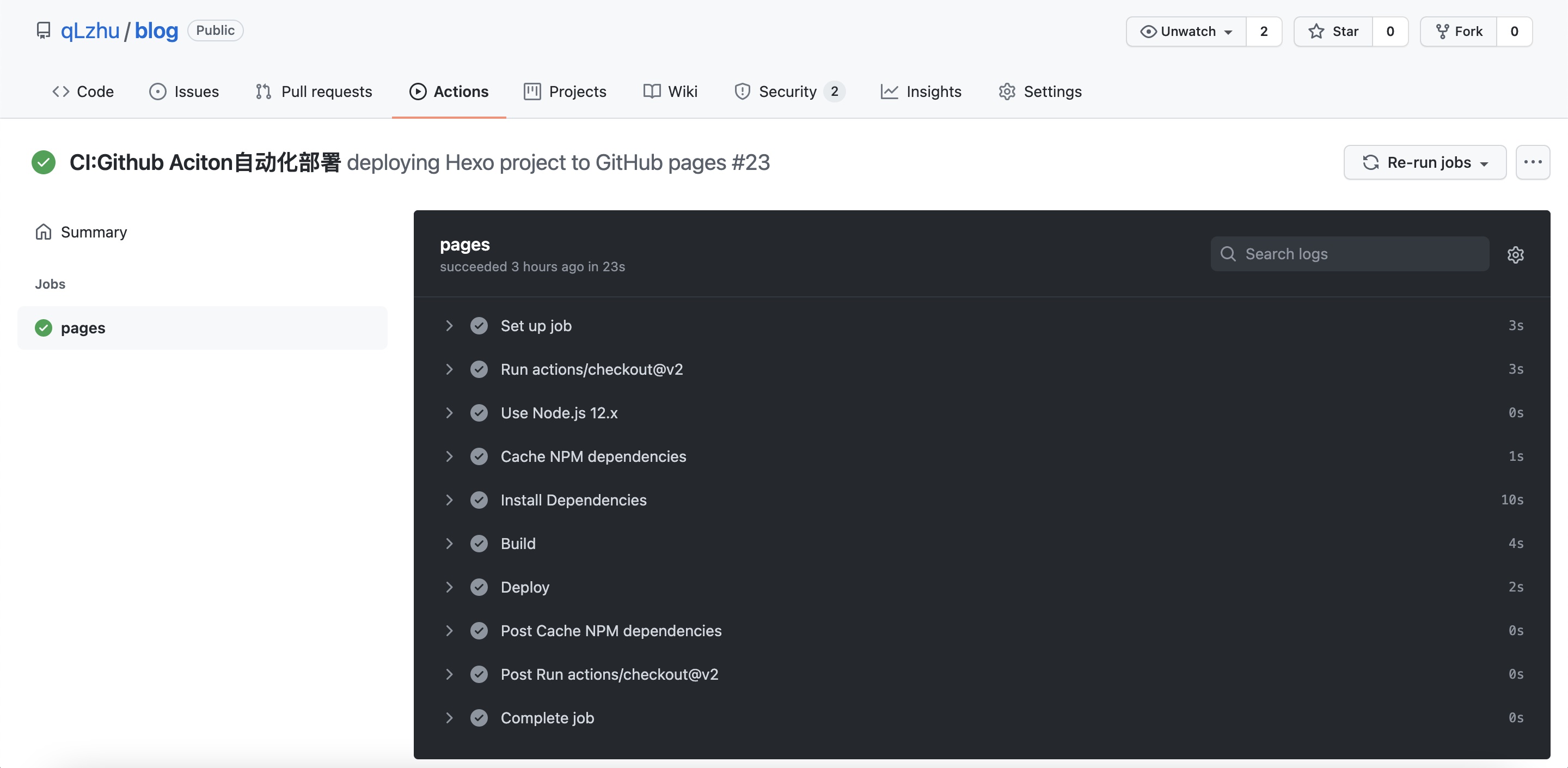
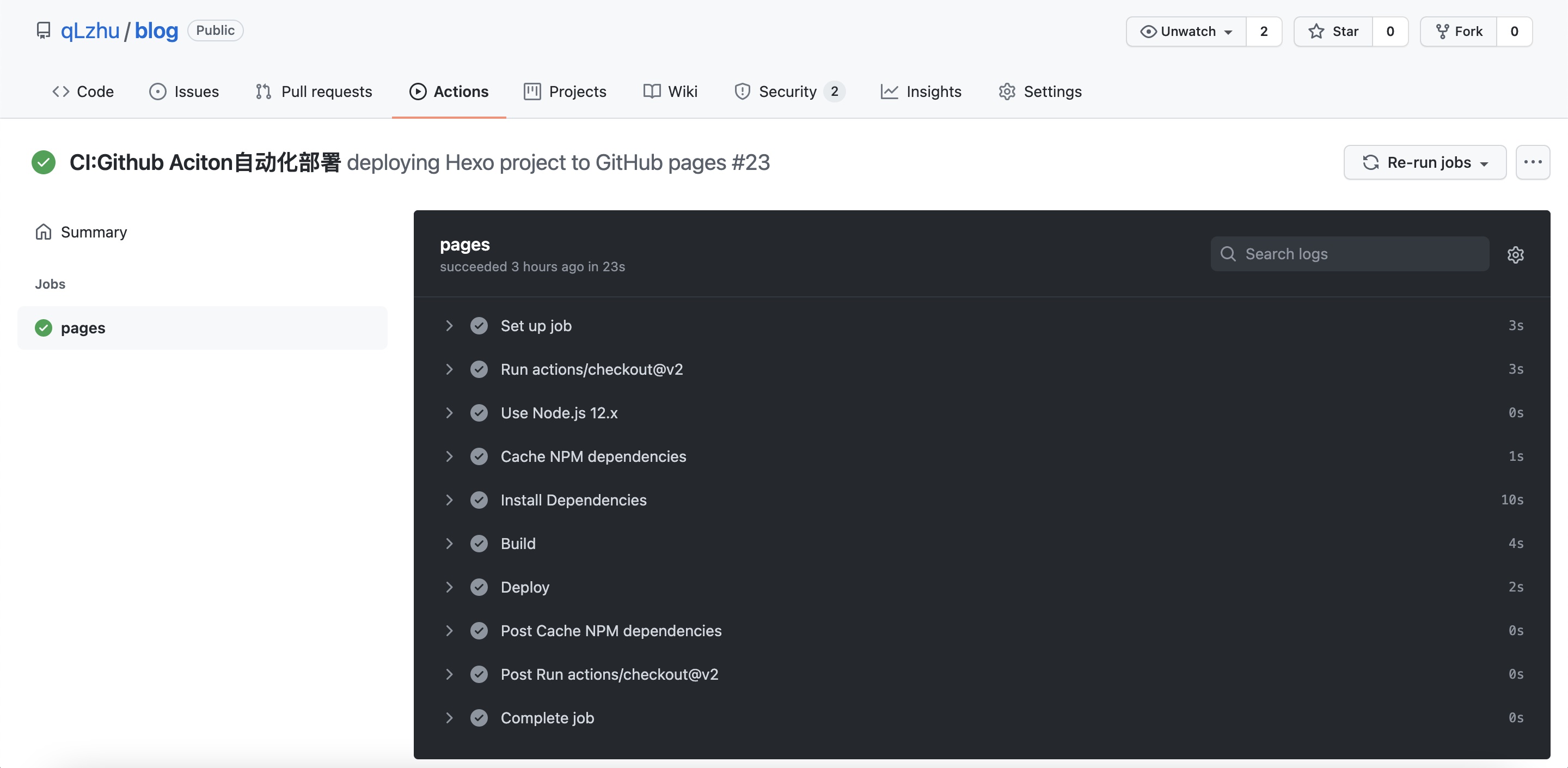
至此 Github Action 设置完毕,我们正常使用 git 提交文件即可,剩余静态文件的部署会有 Action 帮我们完成!

拓展阅读