GitBook是一个使用GIT、Github和Markdown语法来构建书籍的工具,并且能够将你构建出来的书籍输出为pdf、epub、mobi等格式。它可以让程序猿像编代码一样编辑自己的书籍或者笔记,并且托管服务是完全免费的跟Github一样
Install
GitBook依赖Node环境,所以需要先安装Node再全局安装GitBook,Node安装请查阅MacOS Mdfind Command
1 | npm install -g gitbook-cli |
Init
创建本地书籍目录并使用GitBook初始化
1 | mkdir gitbook-example && cd $_ && gitbook init |
初始化完成后,GitBook会在该目录下创建两个文件README.md和SUMMARY.md
1 | tree ./ |
编辑SUMMARY.md书籍目录,就跟我们平时在MD文件里添加链接是一样的。方括号 [] 内的是章节名称,小括号 () 内的则是章节路径。例如:
1 | # 目录 |
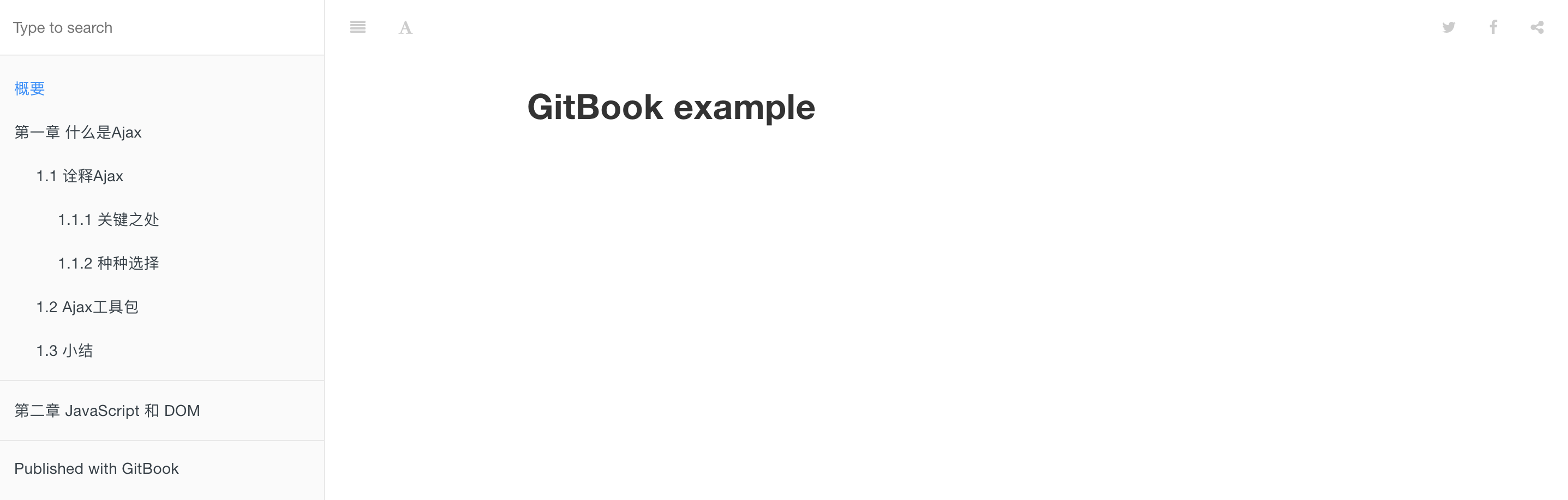
上述内容添加到SUMMARY.md后,执行gitbook serve即可预览 http://localhost:4000/

-o, --output <directory>指定构建的静态文件输出目录,默认 ./_book-f, --format <name>指定输出格式--config <config file>指定配置文件,默认为 ./book.js 或 ./book.json
注意:要想把侧边栏导航的“Introduction”更改成中文语言,需要按照上述写法,把README.md链接到无序列表上。其它写法或者不写,README.md默认都会指向“Introduction”
Gitbook commands
1 | gitbook help #列出所有指令 |
Style
在项目根目录下创建book.json,还可以针对特性格式用css设置样式
1 | "styles": { |
例如隐藏侧边栏的Published with GitBook字样
1 | .gitbook-link { |
Cover
设置书籍的封面,可让书籍看上去更加正规及其优雅。封面图片的格式为JPEG或PNG。也可使用 gitbook-plugin-autocover 插件生成封面
- cover.jpg:1800x2360px
- cover_small.jpg:200x262px
封面遵循
- 没有边框
- 清晰可见的书籍标题
- 任何重要的文字在小版本(cover_small)中都应该是可见的
Glossary
在GLOSSARY.md可以设置特定的词汇,鼠标移到GitBook任意文章的特定词汇上,会提示词汇的示意,类似HTML的alt效果
1 | ## Git |
Langs
GitBook支持使用多语言来构建书籍。需要在项目的根目录下创建LANGS.md文件,并为每种语言创建一个子目录,该子目录下必须含有README.md和SUMMARY.md。例如:https://github.com/GitbookIO/git
1 | * [英语](en/) |
如果只是设置中文简体语言,只需要在book.json内添加"language": "zh-hans"即可
Ignore
设置需要忽略的文件/文件夹,GitBook会自动读取根目录下的.gitignore、.bookignore和.ignore
1 | .DS_Store |
Push
本文以集成Github为例,演示Gitbook如何发布电子书籍
- 在Github上创建开源仓库gitbook-example(如何创建此处不赘述)
1.1.git init
1.2.git remote add origin <git......>
1.3.git add .
1.4.git commit "docs(add):initial"
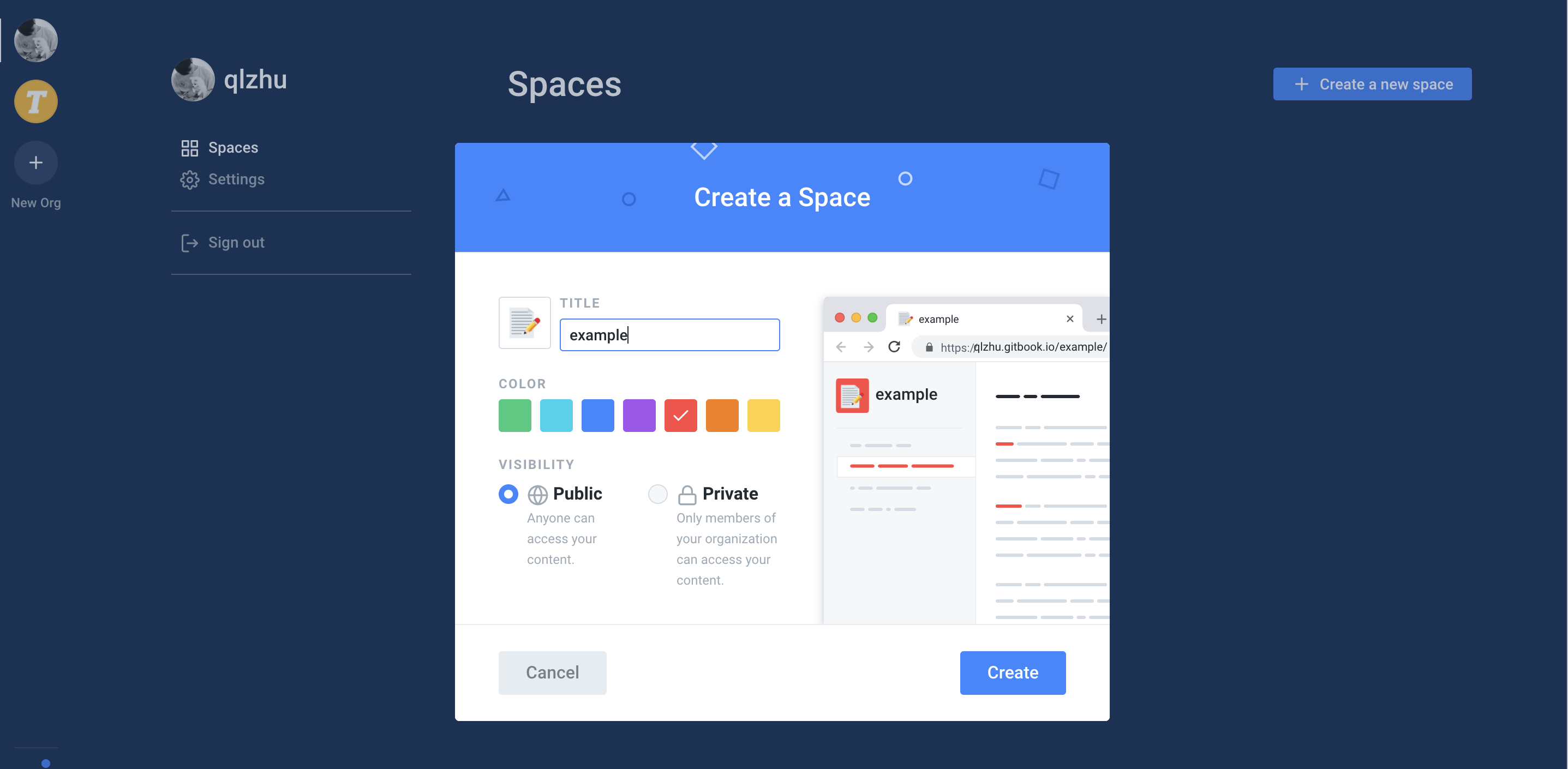
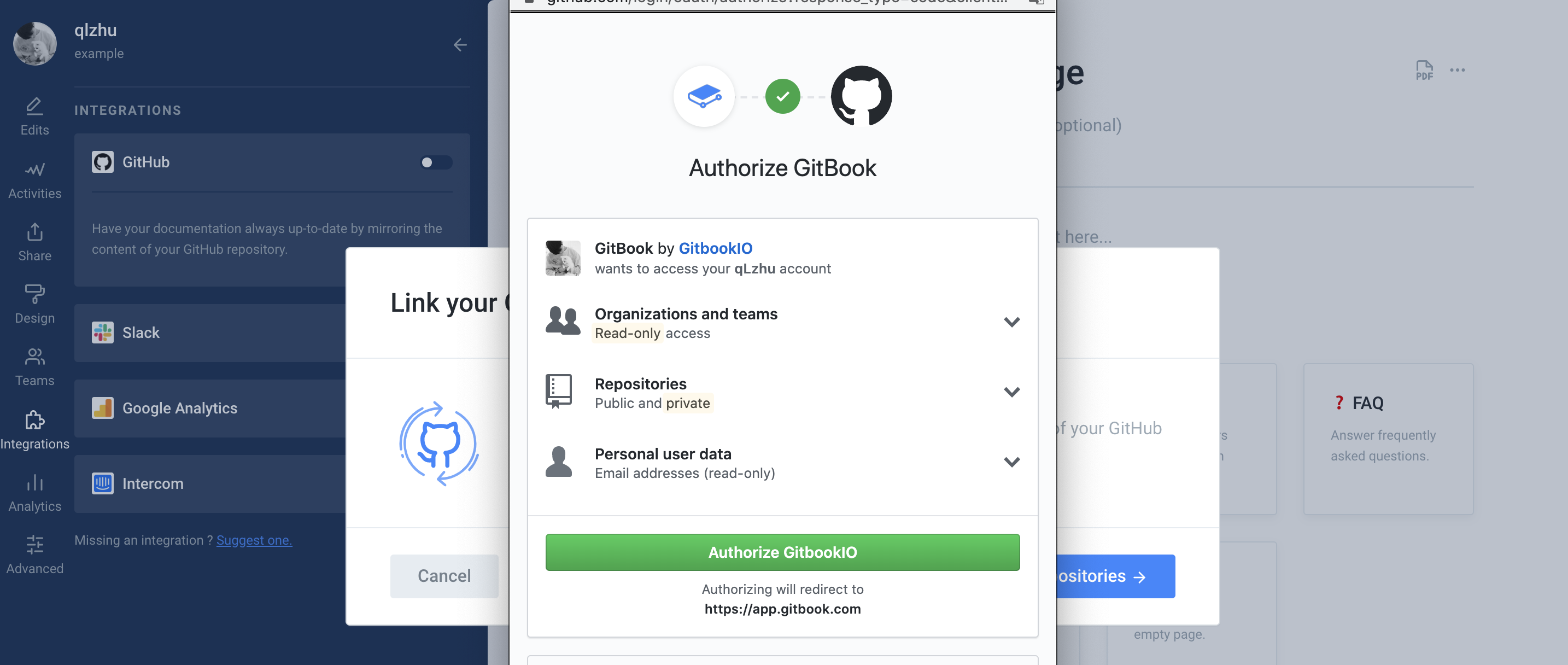
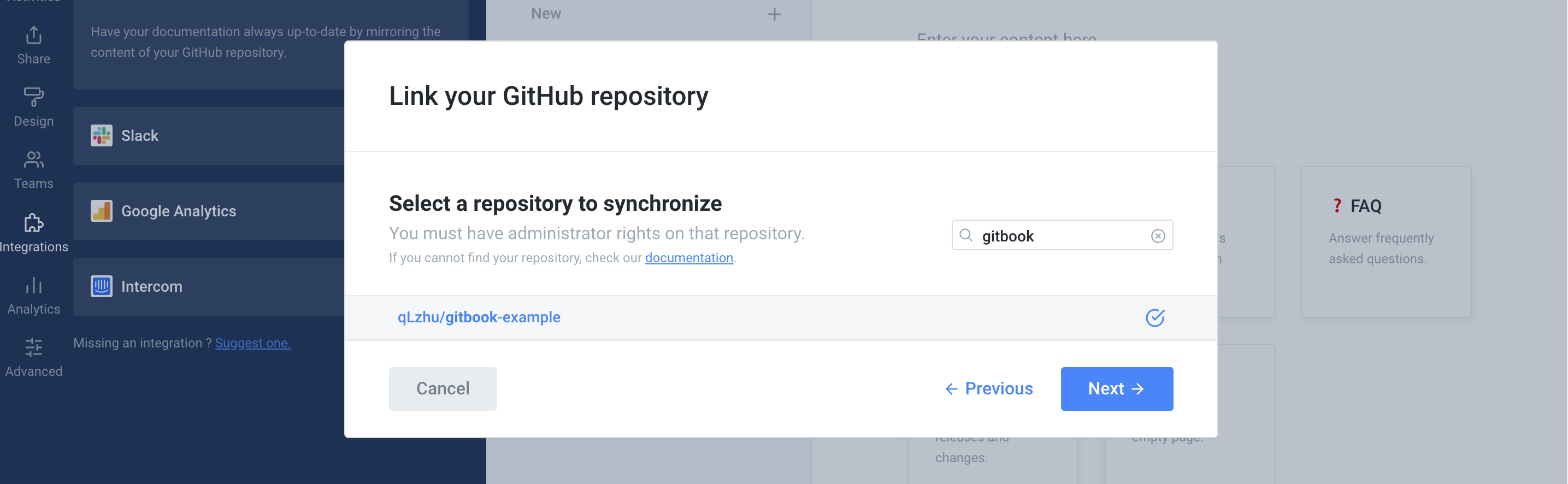
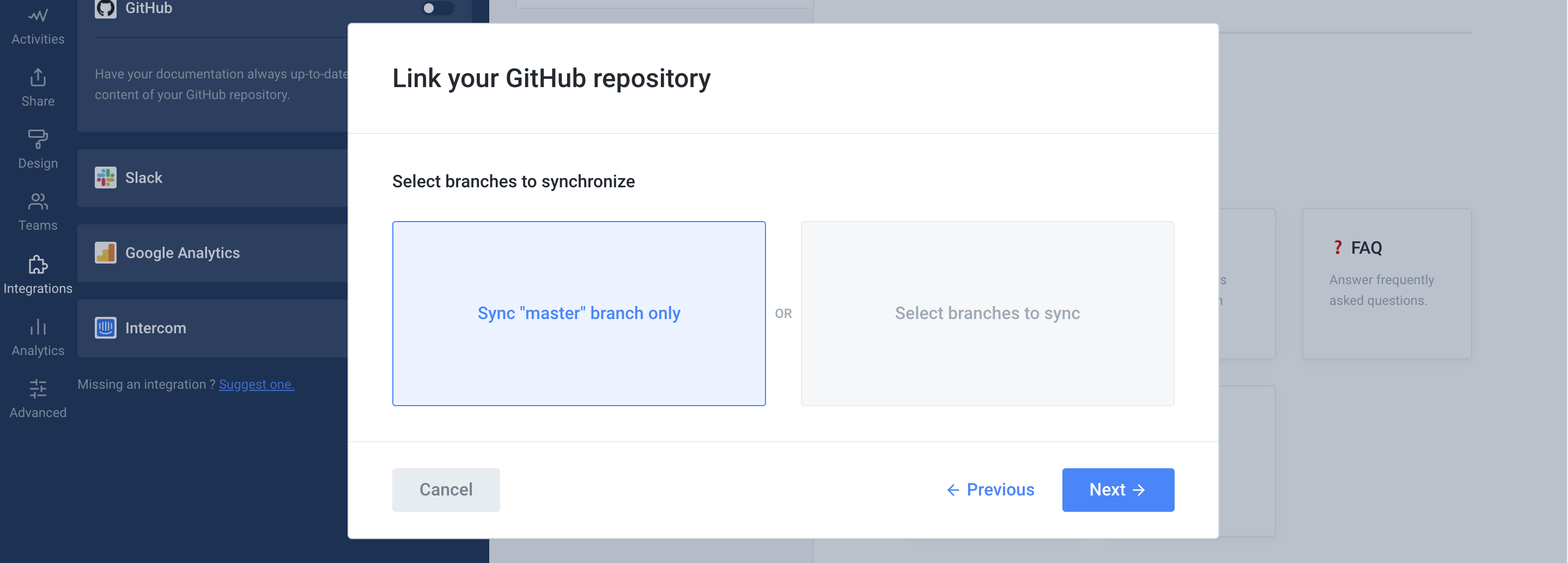
1.4.git push --set-upstream origin master - 注册Gitbook(注册比较简单就不截图了),创建书籍项目(名称可不一样)并同步 gitbook-example 仓库的 master 分支






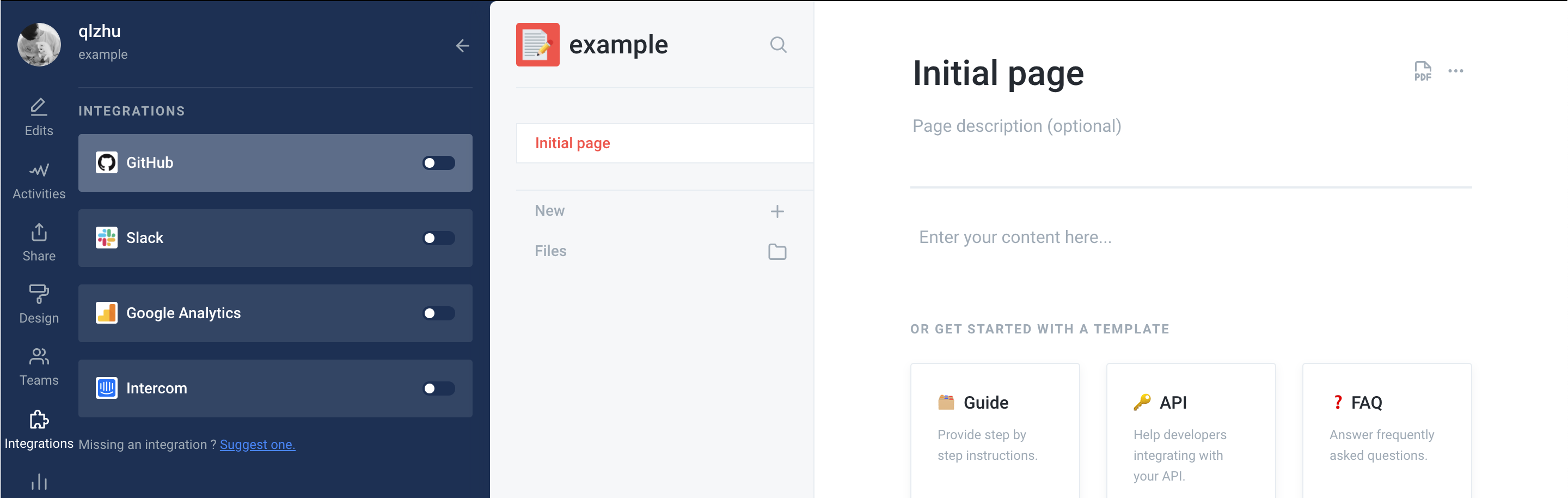
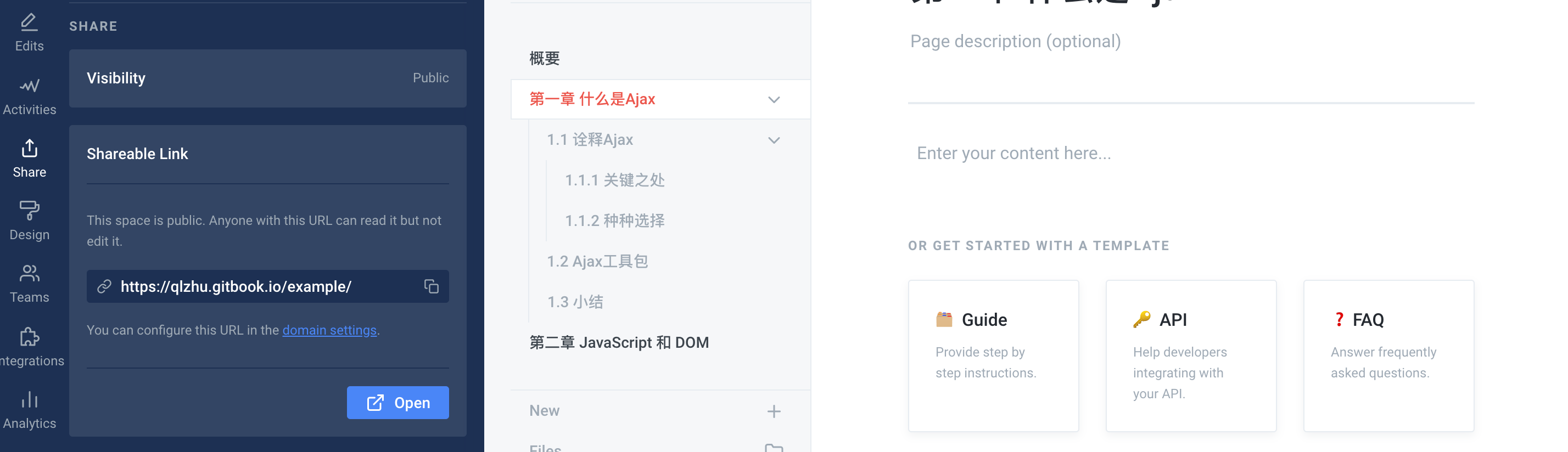
设置完成以后,再push到Github上,Gitbook内的书籍就会自动拉取更新。分享出去或者访问该书籍,请到侧边栏的 share 内查看

除了在Gitbook显示静态网页外,我们还可以开启Github Pages,开启的前提是,使用Gitbook build把静态文件发布到根目录下的docs内,然后再到gitbook-example仓库下开启Github Pages
- 本地项目下执行
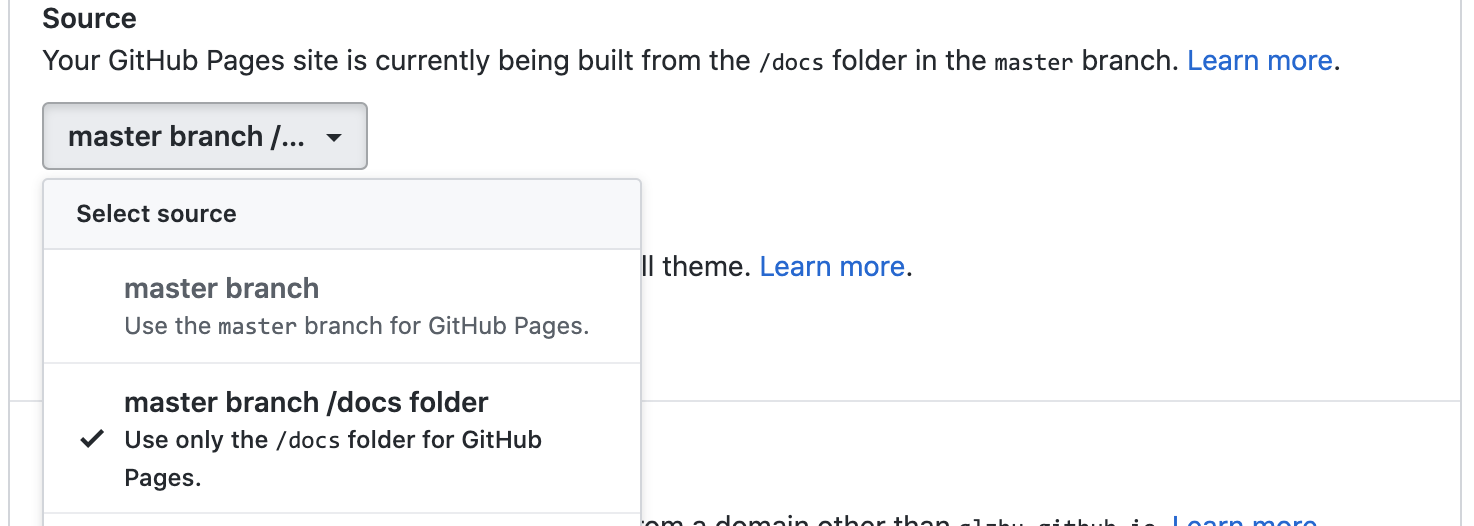
gitbook build ./ ./docs git add .git commit -m "docs(add):docs folder"git push- gitbook-example仓库下选择 Settings -> Github Pages -> Source -> master branch/docs folder 开启
- 浏览器打开 https://your_name.github.io/gitbook-example/ ,就可以访问你的书籍了

Book.json
1 | { |